What’s new in WordPress 6.1: Misha

- What’s new in WordPress 6.1
- Study extra about WordPress 6.1
- GoDaddy contributors to WordPress 6.1
- Waiting for WordPress 6.2
- Fluid Typography
- Design Instruments: Consistency & Management
- Featured picture in cowl block placeholder
- Twenty Twenty Three default theme
- Patterns for Posts
- Basic themes get template elements
- Block Locking
- Quote and record block
- Further template choices
WordPress 6.1 is obtainable now, code-named Misha. Every WordPress launch is called after a jazz musician. This launch was impressed by the life and work of Soviet-Norwegian jazz pianist Mikhail “Misha” Alperin. That is the third and last main WordPress launch of 2022.
Every year, a brand new default theme is launched. This launch brings Twenty Twenty Three, a brand new default WordPress theme centered on Model Variations. These swappable coloration and design choices are sourced from volunteer WordPress contributors.
Now’s the time to begin checking the brand new adjustments with the web sites you construct and keep.
What’s new in WordPress 6.1
Fluid Typography
Have you ever wished to offer totally different font sizes at totally different resolutions? Now you can utilizing the fluid typography function. It permits you to outline scalable font sizes out of your theme.json file, as proven within the following video clip:
Utilizing fluid typography, you possibly can scale and adapt to the display’s obtainable measurement. Your content material will look nice on any display.
Learn Extra: Testing and Suggestions for the Fluid Typography Function
Design Instruments: Consistency & Management
As WordPress expands to incorporate extra blocks, guaranteeing design instruments are constant will allow you to customise your website extra with much less CSS necessities. Extra design instruments are being added throughout all blocks to offer you standardized controls.
Broadly, the areas of focus are damaged down to incorporate typography, colours, structure, borders, together with dimensions and spacing.
The next demo exhibits how one can customise a featured picture block to incorporate varied borders and a duotone filter.
Learn extra: Core Editor Enchancment: Catalyst for creativity and management
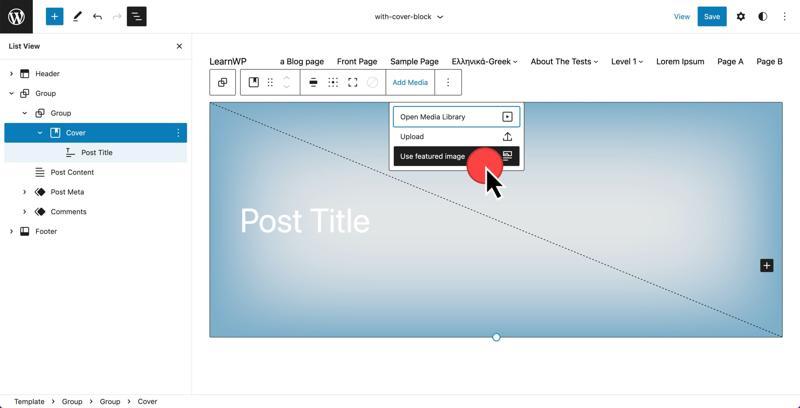
Featured picture in cowl block placeholder
For those who’ve ever wished to show a featured picture with the title of the put up over the picture, you needed to code that into your theme your self. Even with the quilt block, it nonetheless wasn’t doable to set a put up title over the picture. However in WordPress 6.1, now you can set your featured picture throughout the cowl block as a part of your single put up template.
Whereas writing a put up, customers can add the featured picture as they’ve achieved earlier than. It can show throughout the cowl block.
Twenty Twenty Three default theme
Every year, WordPress releases a brand new default theme that showcases options new that yr. We experiences model variations this yr, permitting you to pick from a number of design decisions throughout the identical theme. The Twenty Twenty Three theme was a group contribution effort.
To see these variations, set up Twenty Twenty Three. Then go to Look > Editor > Kinds > Browse Kinds. Need assistance discovering these world kinds extra? See Outline the design: Configuring kinds in WordPress
You may also get a preview of the variations within the following demo video:
Patterns for Posts
Do you need to present content material creators with a starter put up? With the brand new modal and a few customized code, now you can immediate writers to choose which sample they’d like to make use of when beginning a put up.
Along with default headings, you may also lock areas inside these patterns. This is able to assist forestall further adjustments past the areas you need others to change.
To start out creating the sample, you’ll add a folder to your theme named Patterns. Then format your file with a starter docblock and block markup. You may even create the preliminary structure in a put up and replica/paste the code under the docblock. Get the next code on GitHub.
Learn extra: Web page creation patterns in WordPress 6.0
Basic themes get template elements
In case you are utilizing a Basic Theme however need to allow others to change templates utilizing the block editor, you’re in luck. Now you can customise themes to help template elements.
So as to add the help for template elements, you will have to do three steps. First, add the next code to your features.php file, often on the very finish of the file.
operate add_block_template_part_support() {
add_theme_support( 'block-template-parts' );
}
add_action( 'after_setup_theme', 'add_block_template_part_support' );
Subsequent, create a folder known as Components inside your theme. Place clean recordsdata right here, resembling footer.html so as to add a footer sample. Then edit the patter from the block editor.
From there, specify the place you need the template half to seem on the entrance finish. Embody it within the top-level templates, resembling index.php, single.php, and others through the block_template_part() operate with a reference to the half identify.
Learn extra: Block-based “template elements” in conventional themes
Block Locking
Have you ever wished to restrict who can modify which blocks? In earlier releases, you possibly can lock a prime stage, but when customers accessed a nested block, they may nonetheless edit it until you manually locked each block manually. WordPress 6.1 brings an enormous change on this method. Now you can use the “Apply to all blocks inside” with Group, Row, Stack, Cowl, and Column blocks.
Learn extra:Content material solely enhancing and different locking updates
Quote and record block
Further template choices
Template enhancing has expanded for block based mostly themes. Now you possibly can create a template for a lot of further choices, together with customized templates.
After deciding on a template possibility, a modal might pop up asking you to specify much more choices inside this template.
Study extra about WordPress 6.1
In search of extra sources that can assist you study all about utilizing and creating for Full Website Enhancing? Take a look at these programs from Study WordPress:
Utilizing WordPress:
Starting Developer:
Advancing Developer:
GoDaddy contributors to WordPress 6.1
This launch featured Mike Schroeder as a Core Technical Launch Co-Lead and extra contributions from George Mamadashvili, Courtney Robertson, Jeff Uberstine, Scott Clark, Evan Herman, and David E. Smith. GoDaddy is dedicated to contributing to the WordPress 5 for the Future initiative and supporting open supply.
Waiting for WordPress 6.2
WordPress 6.2 work will start quickly, however as of but doesn’t have a launch date scheduled. We count on to see further efficiency and accessibility enhancements, alongside extra work on the design tooling consistency and controls. Don’t fear, basic themes might be right here for a few years to come back. You will discover extra particulars on the WordPress Roadmap